This is quick and dirty (and with the help of ChatGPT).
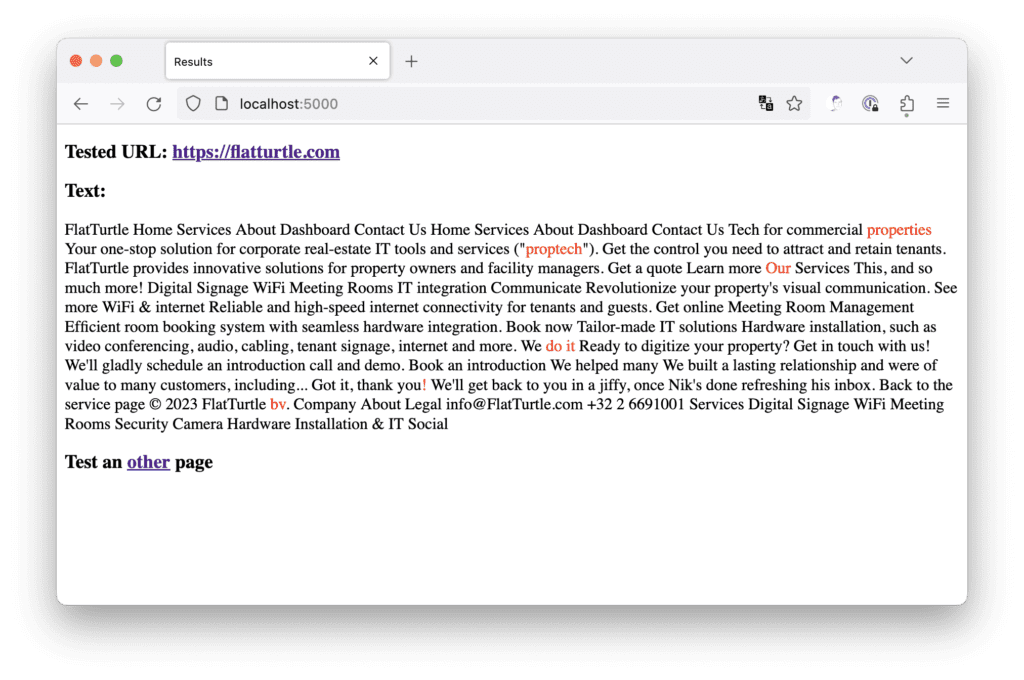
FlatTurtle has a new site, and there’s been some fine-tuning here and there that led to a few typos creeping in. I wanted a quick tool to plug in a page, and that would highlight possible mistakes.
I’ve been a personal (paying) user of LanguageTool for a few years now (European, and less spammy and dodgy than Grammarly)
Started off with a terminal tool, but in the end that wasn’t working out (hard to get the colouring to work and make it clear enough).
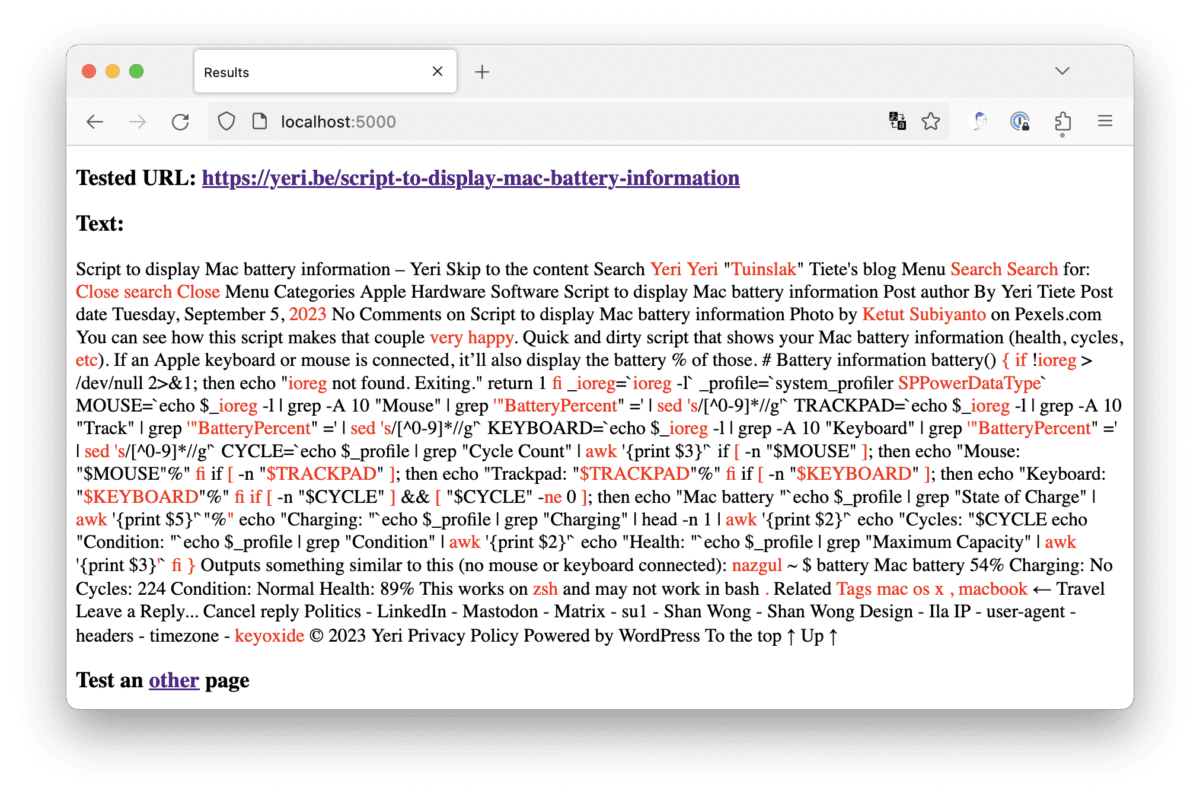
Figured a website would be easier:
- Insert a site
- Let it go through the LanguageTool API for mistakes*
- Show what is potentially wrong and explain why so I can go and edit it
(*) Surprisingly hard because it needs to trim all HTML and js and other crap. And it has issues detecting headers (without punctuation) from paragraph text, etc).
It’s far from perfect, but it works well enough for half a day of fiddling around.

You can hover your mouse over the red words to get some information as to why something is wrong.
The code, provided as-is, is here, and you can run it using:
python3 -m pip install flask selenium beautifulsoup4 geckodriver-autoinstaller requests
python3 web_check.py --api-key KEY --username EMAILAnd opening http://localhost:5000.
EMAIL is your login, the KEY can be found here.
Have fun.

Leave a Reply…